.jpg)
I designed mobile application screens for The Mars Society. The main objective for this project was to provide James Burk (Executive Director, The Mars Society) and his team of students at North Seattle College (NSC) with final design assets that would allow them to build out the mobile application. The NSC students used this opportunity, under the guidance of James, as their Capstone project.
June 14, 2021 Update: James and the team of North Seattle College development students submitted this project to their 2021 NSC AD Capstone Showcase, and won first place.
The Mars Society is the world’s largest and most influential space advocacy organization dedicated to the human exploration and settlement of the planet Mars. Established by Dr. Robert Zubrin and others in 1998, the group works to educate the public, the media and the government on the benefits of exploring Mars and creating a permanent human presence on the Red Planet.
Rapid High-Fidelity Compositions
Rapid Prototyping
Design Exploration & Direction
Design System
QA & Design Audits
Within 24 hours, design the main screens of an app for The Mars Society, create a simple design system and then hand assets off to James Burk and his team of developers to build. In addition, provide design oversight and QA during the beginning stages of the development process.
Two years prior, I worked with The Mars Society to create a set of very quick and early designs - focusing primarily on how the content and branding from the website could translate over to a mobile app. I used this initial design exploration as a starting point when creating the final screens for the new app.

While referencing the Mars Society's website and my previous discussions with James, I listed out the content that we wanted to include in the new app. I also began to explore how information would be displayed - what that looked like on the current website, and how it could be improved upon.
What To Include:
Member Log In & Sign Up
News & Announcements
Blog Posts
Membership Information
Chapter Information
Organization Information
Contact Information
Social Media Links
I would usually begin this phase with a set of sketches and wireframes, but since I had my previous exploration to reference and I had given myself a time constraint, I jumped right into high-fidelity compositions. I began with the global components first - top navigation bar, bottom dock, button styles, etc. Getting those completed first allowed me to begin populating the app screens before focusing on the unique design requirements for each page. I went through a few iterations before landing on a direction that I knew both James and myself would be happy with.
After I completed the designs, I provided James and the team with a final PDF, a link to an interactive design system, and all of the assets the developers would need (icons, fonts, photos, etc) to begin development. As development began, I met with the team once a week to check in and review progress. During this time, I evaluated the development environment, and created design audit documents to help with design revisions like spacing, sizing, layout, and more.
.jpg)
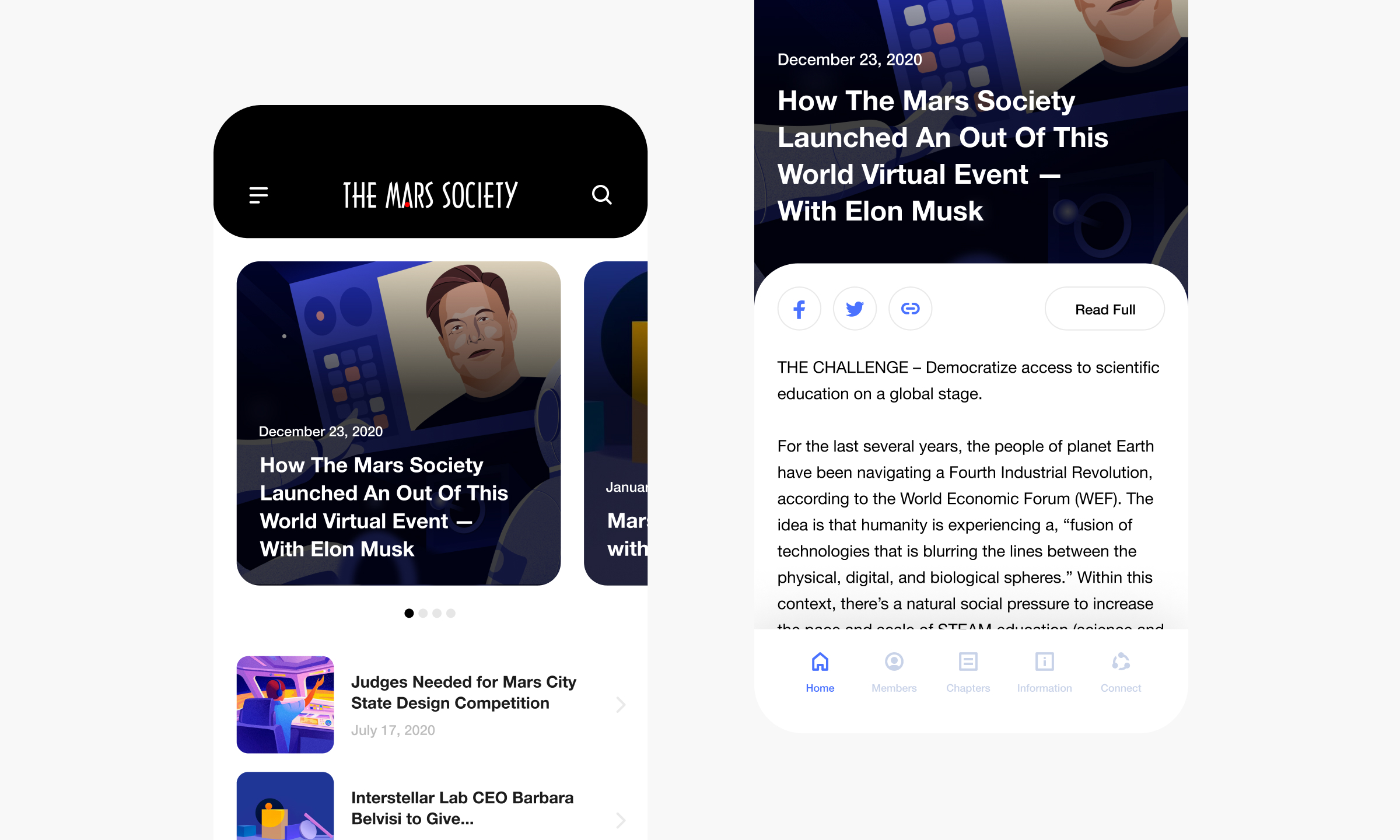
Using the list of content, functionalities, changes and improvements (relative to the website) that I wanted to include in the new app, I spent around ten hours designing and finalizing 8 unique screens. Within these screens, I aimed to introduce hierarchy within the blog tiles, illustrations, white space and more. View some of the final designs for the app below.
Monday, June 14, 2021 Update: James and the team of North Seattle College development students submitted this project to their 2021 NSC AD Capstone Showcase, and won first place.