
For seven months, I worked with M/I Homes to enhance the customer journey by creating a portal that educates and guides the home buyer through the construction process and into new home ownership. The tool organizes and directs home buyers by using a task-based engine, and serves as a communication hub throughout every step.
November 23, 2021 Update: For this project, M/I Homes set a goal of decreasing customer cancellations by at least 1% with the customer portal – as of today, they are at a decrease of 4.5% cancellations.
February 28, 2022 Update: The My M/I Home Customer Portal wins the Silver award for the “Best Use of Technology” category from The National Sales & Marketing Council
M/I Homes, Inc. is one of the nation’s leading builders of single-family homes, having sold over 118,200 homes. The Company has homebuilding operations in Columbus and Cincinnati, Ohio; Indianapolis, Indiana; Chicago, Illinois; Minneapolis/St.Paul, Minnesota; Detroit, Michigan; Tampa, Sarasota and Orlando, Florida; Austin, Dallas/Fort Worth, Houston and San Antonio, Texas; and Charlotte and Raleigh, North Carolina.
Rapid Wireframing
Rapid Prototyping
Design Exploration & Direction
Development Handoff
Design System Creation & Maintenence
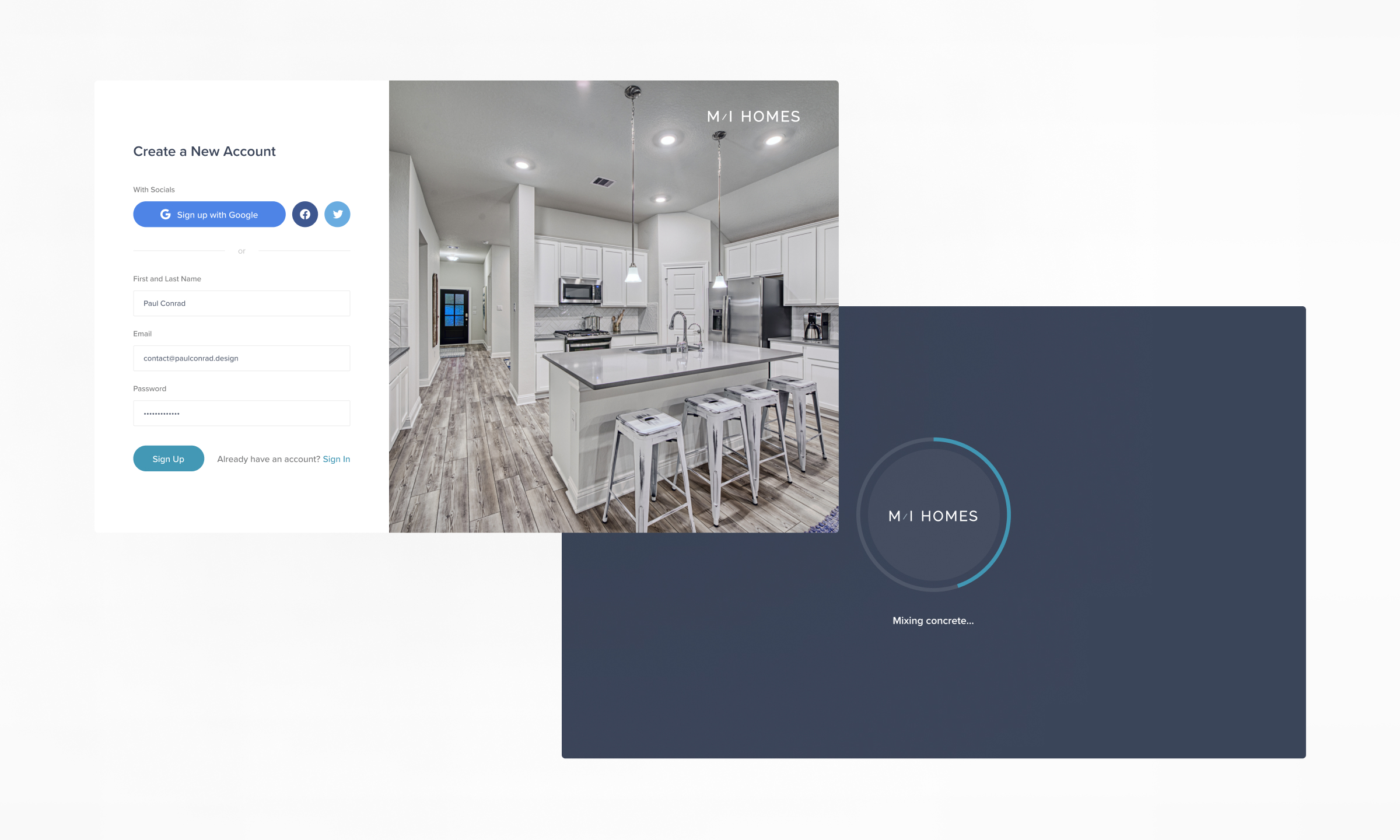
Create a portal that is simple and engaging for the customer from the start, with easy onboarding and information. The customer should be welcomed with a content rich experience that educates them about the expanse of the new home construction journey. Whether purchasing an inventory home or a to-be-built home, the portal will make the buyer aware of the events they can expect along the way and the tasks they will be responsible for as their home construction progresses.
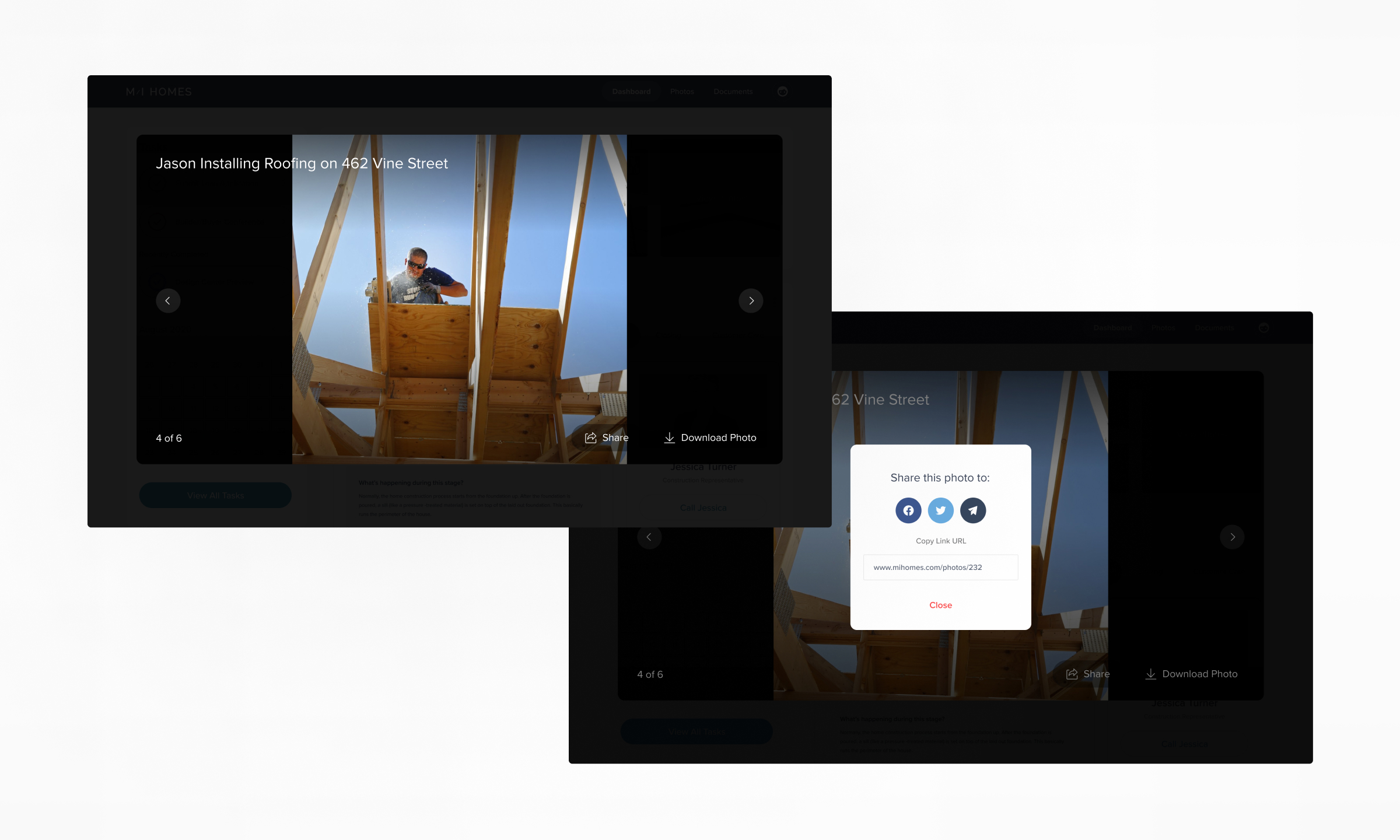
The portal should incentivize interactivity, encouraging the customer to visit the portal to check in on recent construction updates, new photos, or communications. A user profile section will allow the buyer to control how they receive communication and at what frequency. There will also be a simple way for the customer to access contact information and communicate with all relevant M/I Homes staff members along their journey.
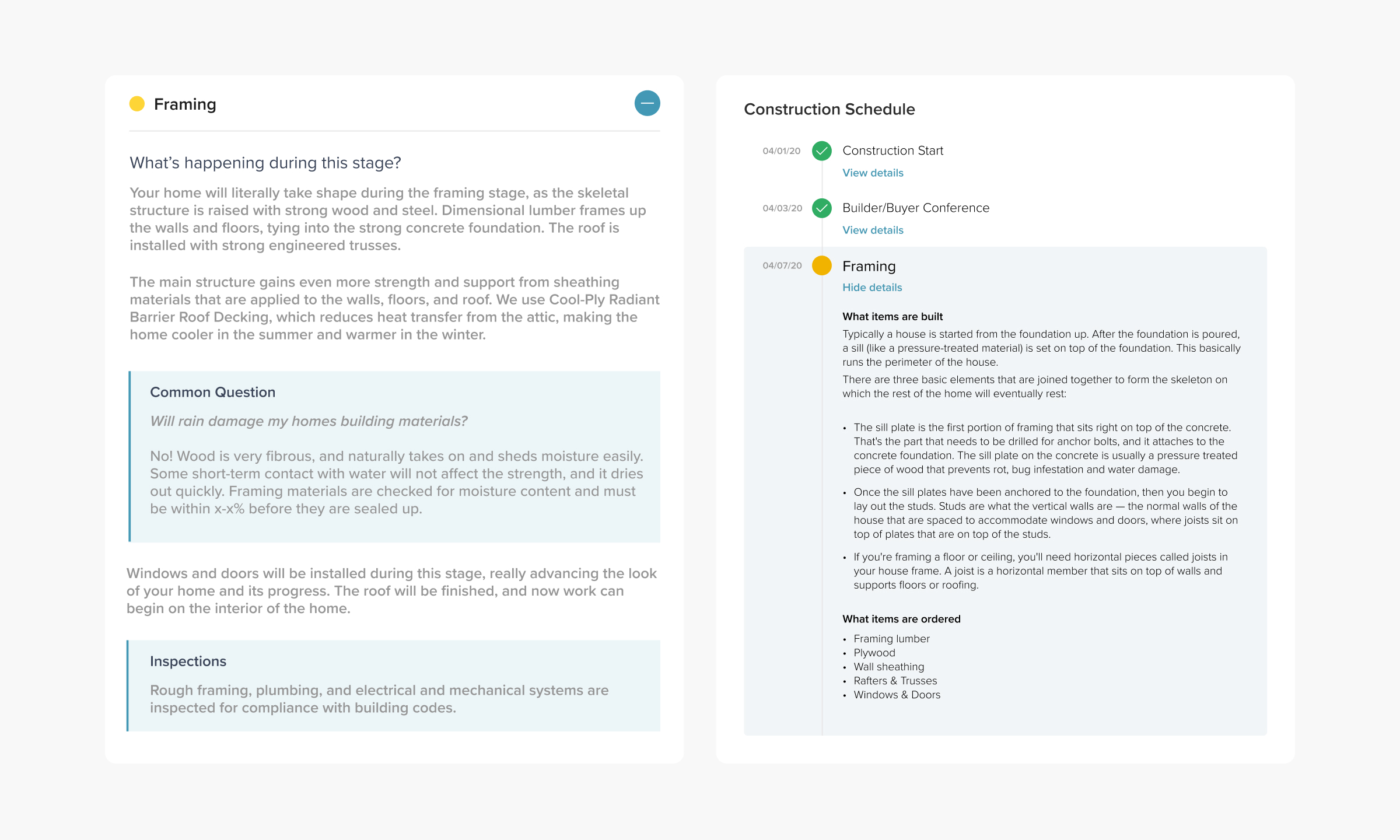
We set out to supply rich educational content about each step of the process, including financing, design, construction, closing and warranty. The portal will remain available after closing to provide on-going education and customer care as M/I Homes endeavors to maintain a customer-for-life relationship.
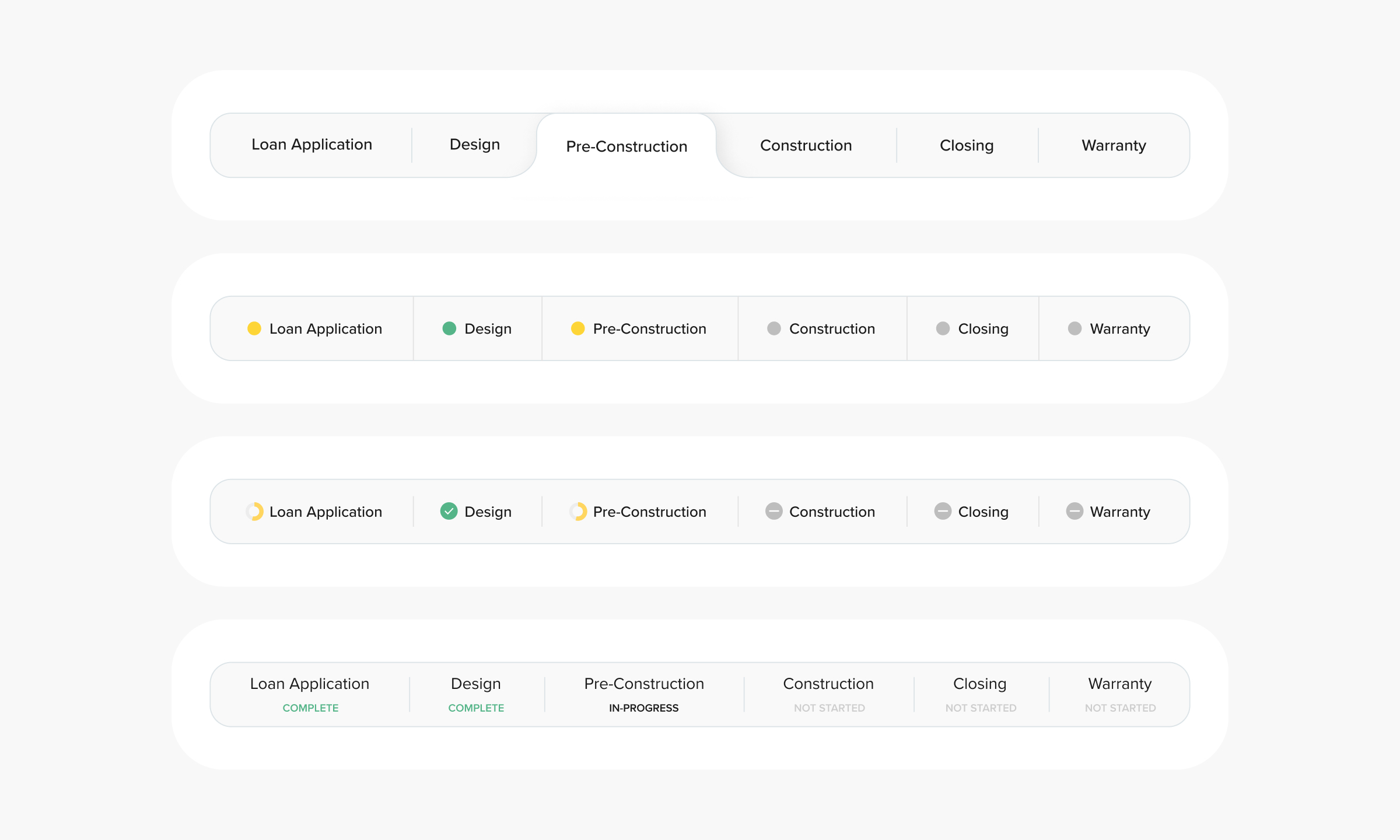
As the home building process progresses, so will the tool - showing the customer what phase they are in, and highlighting on the different stages and what they should expect. The stages would also directly correlate with the task feature - providing (if and when needed) a virtual to-do list for the customer.


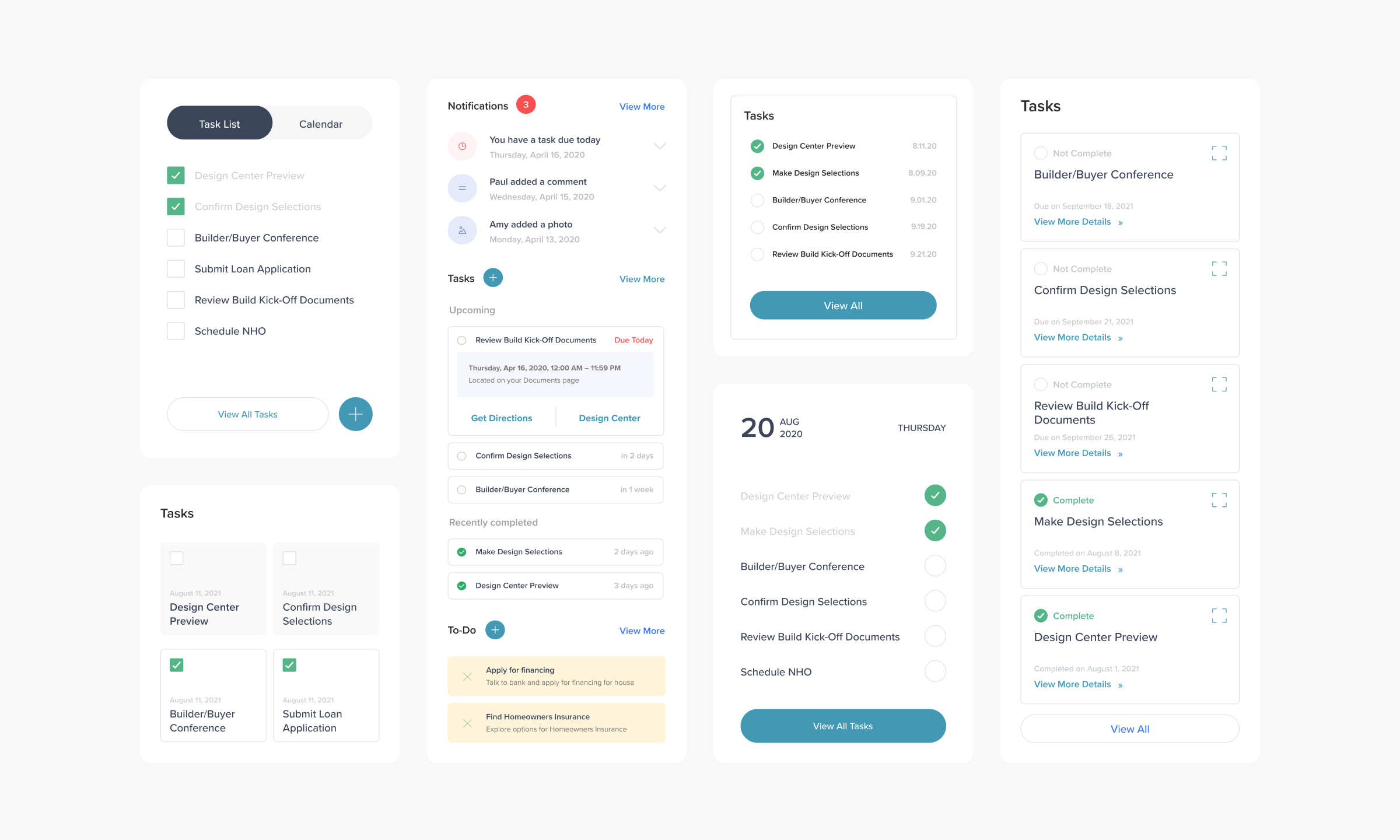
The main component of the tool would be its task feature. We needed the ability for customers to have a virtual checklist as construction progressed - surfacing when and where to submit their loan applications, when to meet with an M/I Homes representative and much more. The first thing we had to do was figure out what functionalities we'd want to include and base our design decisions around that.
Tasks Decisions
Do we want to communicate customer completable tasks or all tasks?

Do we want to communicate only tasks with dates or all tasks?

How do we communicate tasks due timeframes that do not have a hard due date?

How do we notify the customer of upcoming tasks with no hard due date?

Do we enable customers to check off tasks or only provide a static list?


Do we show detailed information (links, files, etc.) about the task within the dashboard view?

Do we want tasks presented by phase or global?


Do we want to show tasks vertically or horizontally?



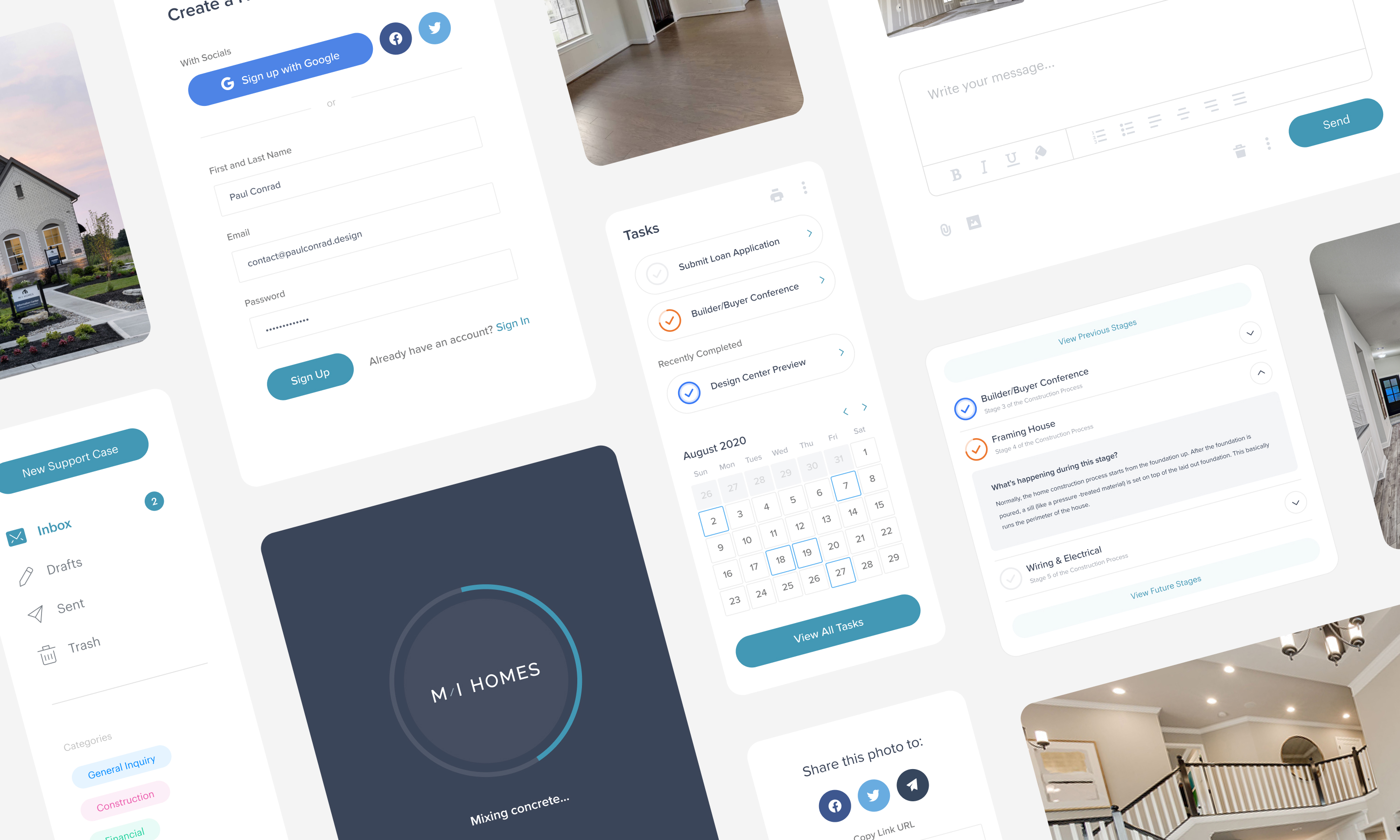
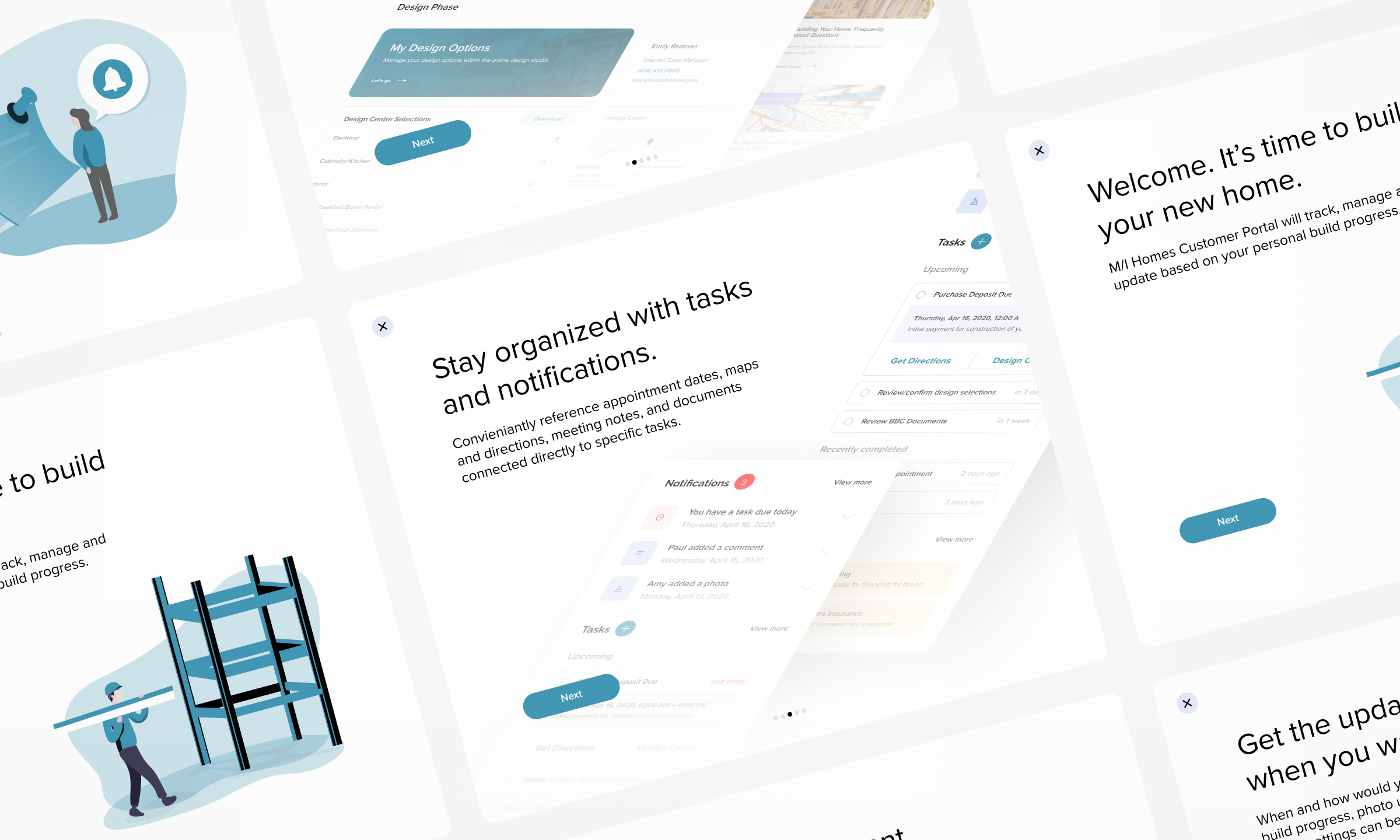
Next, we needed to create a first-time user onboarding modal. This modal would display overview information about the different features of the tool and what the customer should expect. It also included initial setting options, and the ability to download the PWA to their desktop or save it to their phone's home screen.

After finalizing the features and pages of the tool, we needed to lay it out properly. This included a heavy focus on information hierarchy and prioritizing some content over other content. We explored several versions of the tool.

After months of design, review and revisions, we created a tool that enhances the customer's journey by educating and guiding them through the construction process and into new home ownership. The tool organizes and directs home buyers by using a task-based engine, and serves as a communication hub throughout every step.

.jpg)
.jpg)